2 min to read
SharePoint Online List Column Formatting

Microsoft released the most awaited feature of SharePoint list column formatting. Using this feature users can easily find list item value by different colour, indicator icon, bar chart,etc.. and also support custom action from column field, so user can modify list view with their own style
How column formatting is working ? Column formatting is working with Json functionality and json file contains condition and predefined class. You can create your own json file with required condition or you can use already existing PnP sample json files based on your requirement
Common Nodes in JSON
- elmType – Specifies the element type like DIV, span , A
- debugMode - An optional property that is meant for debugging
- attributes - An optional property that specifies additional attributes to add to the element
- class – Specifies the predefined class for style and action
- operator - Specify the type of operation to perform like =, -, +, <, >, <=, etc…
- operands - Specifies the parameters, or operands for an expression
Sample Json
Below sample is format number column as data bar
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"debugMode": true,
"elmType": "div",
"txtContent": "@currentField",
"attributes": {
"class": "sp-field-dataBars"
},
"style": {
"width": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"@currentField",
"20"
]
},
"100%",
{
"operator": "+",
"operands": [
{
"operator": "toString()",
"operands": [
{
"operator": "*",
"operands": [
"@currentField",
5
]
}
]
},
"%"
]
}
]
}
}
}
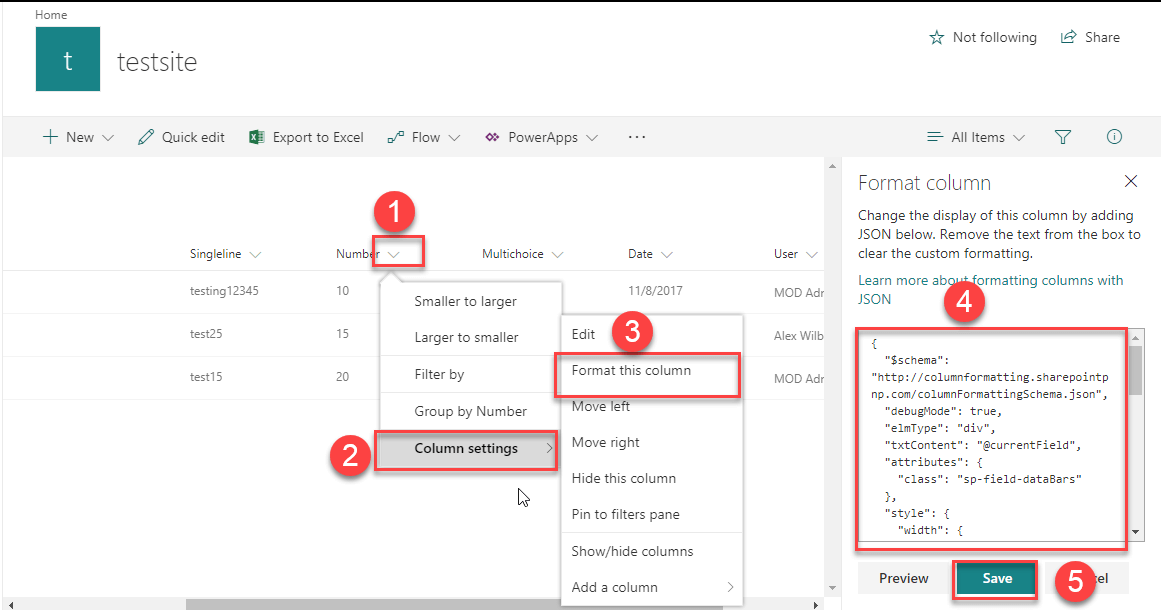
How to apply column formatting in specific column
Please follow the numerical point as shown in the below screenshot

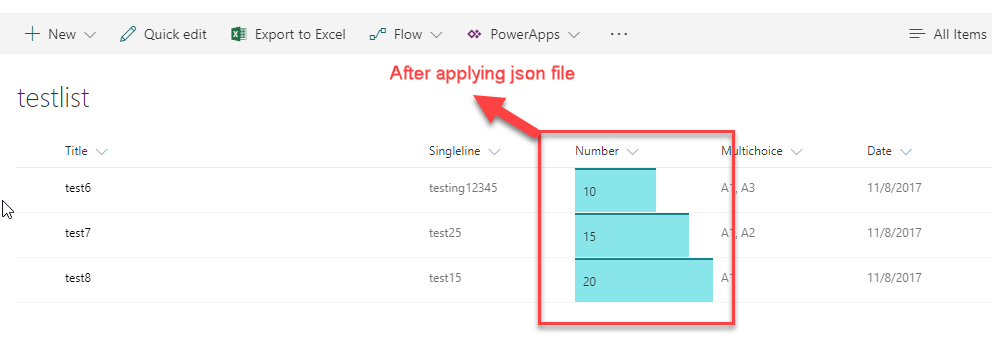
Result

Supported Column Format List
| S.no | Supported Column Format List | Un-supported Column Format List |
|---|---|---|
| 1. | Single line of text | Filename (in Document Libraries) |
| 2. | Number | Calculated |
| 3. | Choice | Retention Label |
| 4 | Person or Group | |
| 5. | Yes/No | |
| 6. | Hyperlink | |
| 7. | Picture | |
| 8. | Date/Time | |
| 9. | Lookup | |
| 10. | Title (in Lists) |
Currently available predefined classes
| Class Name | Screenshot |
|---|---|
| sp-field-customFormatBackground | Specifies the padding and margins for all classes that use backgrounds. |
| sp-field-severity–good |  |
| Class Name | Screenshot |
|---|---|
| sp-field-severity–low |  |
| sp-field-severity–warning |  |
| sp-field-severity–severeWarning |  |
| sp-field-severity–blocked |  |
| sp-field-dataBars |  |
| sp-field-trending–up |  |
| sp-field-trending–down |  |
| sp-field-quickAction |  |
For more detail please refer the following link
https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting