1 min to read
Microsoft PowerApps - Store Photos from Camera control to CDM

Microsoft PowerApps provides nice Camera control, the pictures with Camera control can be stored in storage of our choice (Azure Storage, OneDrive, CDM etc…). In this blog, we shall explore how to store the pictures shot from Camera control to CDM (Common Data Model) with the Geo-Location information.
Steps:
- Create a CDM entity to store the pictures
- Create a PowerApps with Camera Control
- Push photos from Camera to CDM
1. Create a CDM entity to store the pictures
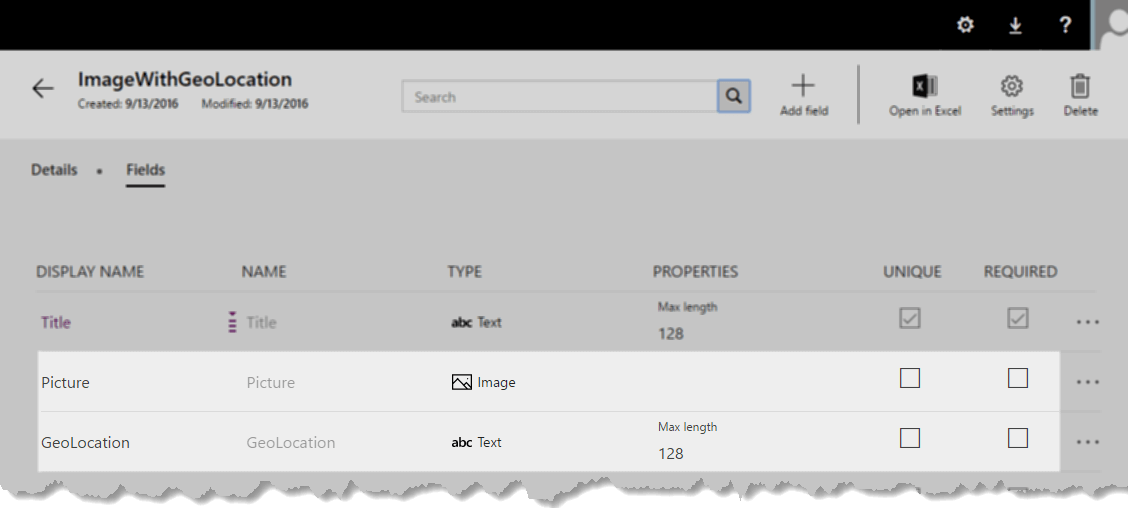
Create a new CDM entity named ‘ImageWithGeoLocation’ and the fields as below.
- Picture : Image
- GeoLocation : Text

2. Create a PowerApps with Camera Control
- Create a new PowerApps with Phone Layout
- Add a connection to the ImageWithGeoLocation CDM entity (Content -> DataSources -> Add data source)
- Add a Camera control, found under Insert -> Media
- Add a Vertical Image Only Gallery, found under Insert -> Gallery
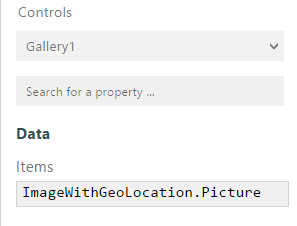
- Change the Items property of gallery to “ImageWithGeoLocation.Picture”

3. Push photos from Camera to CDM
Update “OnSelect” property of Camera control as below, to push the picture to CDM. Camera1.Photo holds the ouput of the camera control. To get the geo-location, we are using Location.
{.black .top-margin}
Patch(ImageWithGeoLocation,Defaults(ImageWithGeoLocation),{Title:Text(Now()), Picture:
Camera1.Photo, GeoLocation: Concatenate(Text(Location.Latitude), " ", Text(Location.Longitude))})
With the above steps done, the photo from the camera is pushed to CDM with geo-location. And the image gallery gets updated with the list of images from the CDM.